Day/night mode refers to the ability of computer screens, mobile devices, apps, and websites to switch between a light and dark color theme.
Day mode uses brighter colors ideal for daytime viewing. Night mode employs darker colors for easier viewing in low-light conditions.
Day/night modes first emerged in the 2000s as mobile phones added color screens. They sought to reduce eyestrain when using phones at night. Since then, the feature has expanded across operating systems, apps, and websites.
Day/night modes adjust screen brightness, contrast, and color palettes to make content easier to view in different ambient lighting.
They may change automatically based on the sun or manually via user settings. Day/night modes can aid productivity, reduce eye fatigue, and improve sleep patterns.
This article will provide an overview of day/night mode implementations across platforms. It will also discuss the benefits of day/night modes and best practices for using them effectively.

History of Day/Night Modes
The origins of day/night mode can be traced back to early color screen mobile phones in the mid-2000s. Here is an overview of the evolution of day/night modes:
- Early phones – Nokia introduced display profiles to change brightness on Symbian phones. Other brands like Samsung followed with similar capabilities.
- Smartphones – iOS and Android included manual toggle settings to switch between light and dark themes starting around 2008-2010.
- Desktop OS – Mac OS X 10.10 Yosemite added a dark mode in 2014. Windows 10 introduced dark mode in 2018.
- Apps and websites – By the late 2010s, many apps and websites also provided day/night options based on system settings or manually.
- Automation – Automated scheduling around sunsets/sunrise emerged to change modes automatically without user input.
- OLED screens – Day/night modes became more popular to avoid screen burn-in on OLED displays and save battery life.
Overall, day/night modes transitioned from rare to ubiquitous over the past 15+ years across our devices and screens.
They are now an expected feature for reducing eyestrain.

How Day/Night Modes Work?
Day/night modes work by changing color palettes and display parameters:
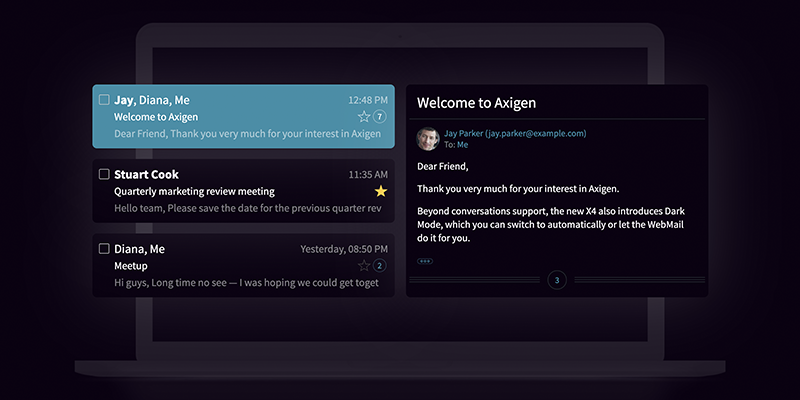
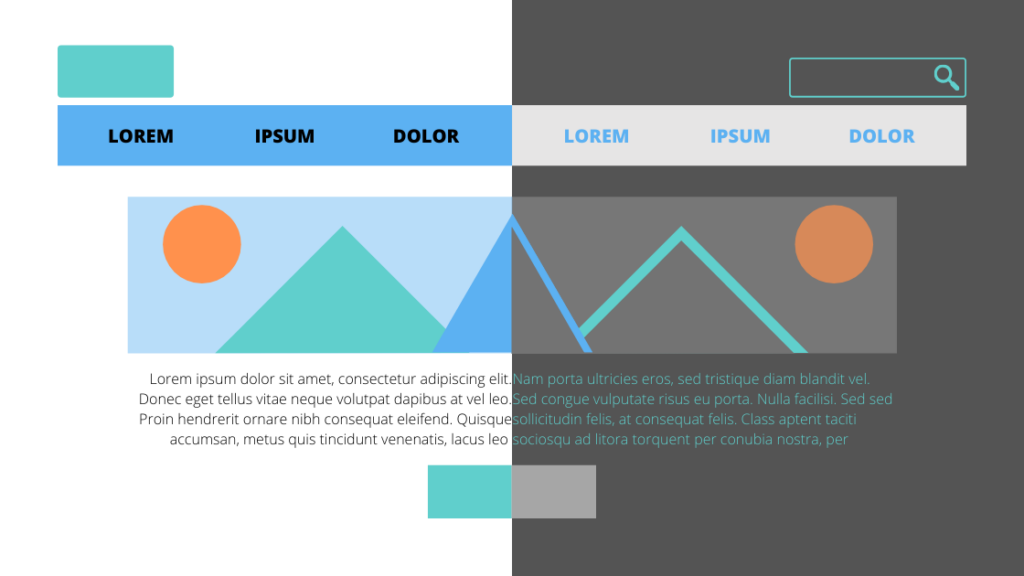
- Backgrounds – Light backgrounds become dark and dark backgrounds become light in night mode. This inverts the contrast.
- Text – Night modes typically change the text from dark on light to light on dark for enhanced readability.
- Accent colors – Accents may shift from color to monochrome or grayscale in night modes.
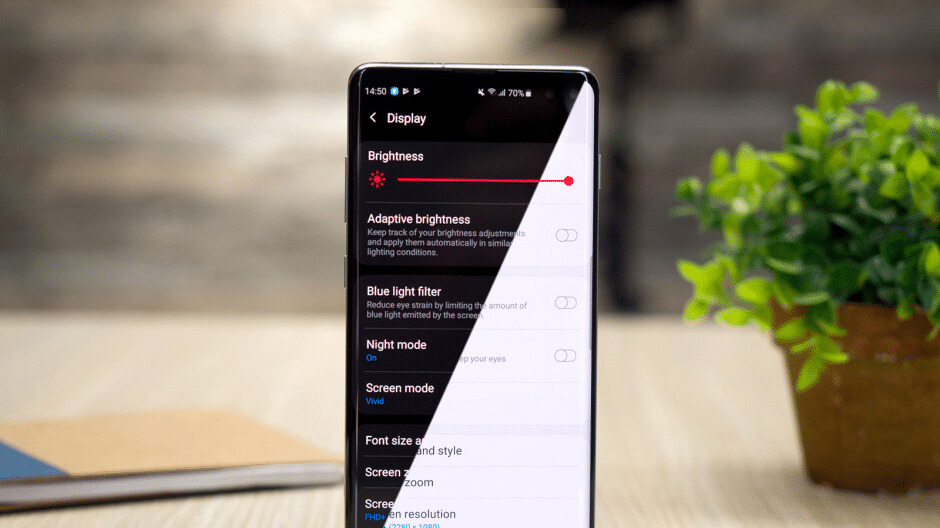
- Brightness – Screen brightness is usually reduced in night mode to match lower ambient light.
- Blue light – Some modes filter out blue light wavelengths associated with sleep disruption.
- Theme switching – Underlying UI themes or CSS styles can toggle between “day” and “night” variants.
These changes aim to reduce eye strain in dim lighting while maintaining sufficient contrast to keep content readable.
The most effective implementations provide enough contrast without being overly bright.
Benefits of Day/Night Modes
Some of the major benefits provided by day/night modes include:
- Eye strain reduction – Dark modes reduce strain in low light conditions by lowering brightness and avoiding glare.
- Better sleep patterns – Blue light filtering in night modes avoids sleep cycle disruption from screens used in the evening.
- Prolonged device usage – Lower brightness settings use less battery power, allowing longer usage between charges.
- Focus and productivity – Some users find dark interfaces less visually distracting and better for concentration.
- Accessibility – Adjustable display settings assist users with visual impairments or photosensitivity.
- OLED screen protection – Dark modes extend the life of OLED screens by avoiding permanent burn-in of bright interface elements.
- Environmental conditions – Day/night modes improve screen visibility in very bright or very dark environments.
Overall, the flexibility to toggle between light and dark screen modes delivers substantial benefits for a wide range of usage scenarios and user needs.
Implementation by Platforms and Apps
Day/night mode capabilities vary across operating systems, apps, and websites. Here are some notable examples:
1. Mobile OS
- iOS has a system-wide dark mode option that third-party apps can adopt. It has auto-switching based on the time of day.
- Android 10+ offers a dark theme that apps can implement. It includes scheduling and quick settings toggles.
- Many OEMs like Samsung also include dark modes in their Android skins.

2. Desktop OS
- Windows 10 features a system-wide dark mode for native and third-party apps.
- macOS has a dark mode that apps can integrate with. macOS Mojave added auto-switching.
- Linux desktop environments like GNOME, KDE, and others usually provide dark-style options.
3. Websites
- Websites must implement custom CSS to toggle between light and dark styles. Plugins are also available.
- Some sites save preferences on the backend to show light or dark mode based on user selection.

4. Apps
- Apps like Slack, Twitter, WhatsApp, Kindle, and others have their own built-in day/night modes in the UI.
- Media apps may offer dark modes to avoid brightness when watching video in the dark.
Best Practices for Day/Night Modes
Here are some best practices for implementing and using day/night modes effectively:
- Offer user-configurable scheduling to switch modes automatically at sunrise/sunset or custom times.
- Make sure dark mode provides adequate contrast for legibility without excessive brightness.
- Give users manual overrides to choose light or dark regardless of schedule.
- Design UI elements that adapt elegantly to both light and dark palettes. Test across modes.
- Use OS settings where possible rather than custom controls to provide consistency.
- Remember accessibility needs like color blindness when picking colors.
- Cache light and dark UI assets to avoid delays in switching modes.
- Use day/night modes judiciously based on ambient lighting conditions rather than arbitrary personal preference.
Following these tips will deliver the full benefits of day/night modes while avoiding potential downsides like legibility issues or unnecessary battery drain.
Frequently Asked Questions (FAQ)
Ques 1. Does dark mode save battery on LCDs?
Ans. On LCDs, dark mode will only save marginal battery life from reduced brightness. The backlight remains on regardless of screen content.
However, OLED screens can achieve significant power savings in dark mode since pixels are turned off.
Ques 2. Is dark mode better for eyes than light mode?
Ans. Dark modes are typically easier on the eyes in nighttime or dark environments by reducing glare and brightness.
But during the day, light mode is likely preferable for visibility. Switching based on ambient conditions is ideal for eye comfort.
Ques 3. Do dark modes cause nearsightedness?
Ans. There is no evidence that using dark mode causes or worsens nearsightedness.
Eye strain from insufficient contrast in poorly implemented dark themes could temporarily impact vision after prolonged usage. But regular breaks and proper night mode configurations can avoid this issue.
Ques 4. Is dark mode better for productivity?
Ans. Some users concentrate better with darker interfaces reducing distractions. However there is no scientific consensus that dark modes categorically improve productivity.
Personal preference matters most. Allowing user choice of mode optimizes for individual work styles.
Ques 5. Should I use a light or dark theme?
Ans. There is no universally optimal single mode. The best practice is to switch between light and dark interfaces based on ambient lighting conditions, surrounding glare, viewing duration, and personal preference. Feature-rich day/night modes make this easy to do on the fly.