A GUI is a visual way for users to interact with electronic devices such as computers, handheld devices, and other appliances.
GUIs display graphical icons, visual indicators, and widgets accompanied by text to represent information and actions available to a user.
Instead of requiring complex command languages, the GUI enables intuitive operation via pointing devices like a mouse to click, drag, and access onscreen elements.
The development of the GUI significantly enhanced usability and popularized the use of modern computers by making them accessible to mainstream users not trained in programming.
Pioneered in the 1970s and 80s, GUIs remain the primary user interface for electronic devices today, providing much of the look, feel and functionality users expect.

History of Graphical User Interfaces
The earliest computers used complex line commands requiring precise syntax. The concept of adding graphics and representing programs visually was introduced in the 1960s at research institutions.
The first GUI came from Xerox PARC in 1973 with the Alto computer. It featured windows, menus, icons, and a cursor controlled by a mouse.
In 1981, Xerox released the Star Office computer using icons and a desktop metaphor representing files and folders.
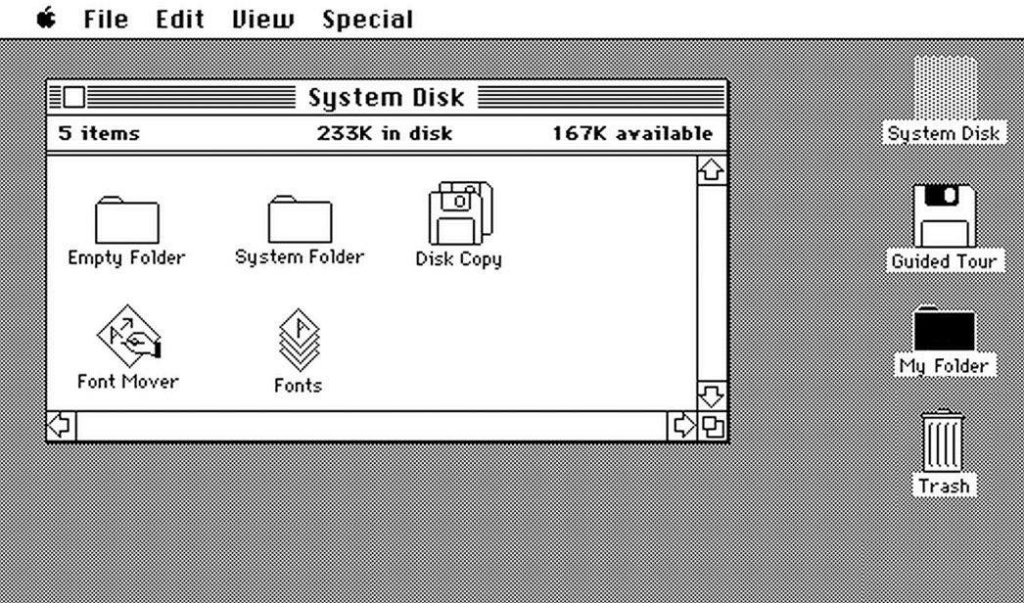
Apple launched the Lisa computer in 1983 featuring a GUI built on top of an operating system and allowing overlapping windows. Apple then popularized GUIs to the mass market with the 1984 Macintosh powered by a graphics-based OS.
Microsoft followed suit with a GUI for IBM-compatible PCs known as Windows, first released in 1985.
Advances like Apple’s adoption of color in the late 1980s and Microsoft’s Windows 95 further popularized the GUI and its visual metaphors.

Common GUI Elements
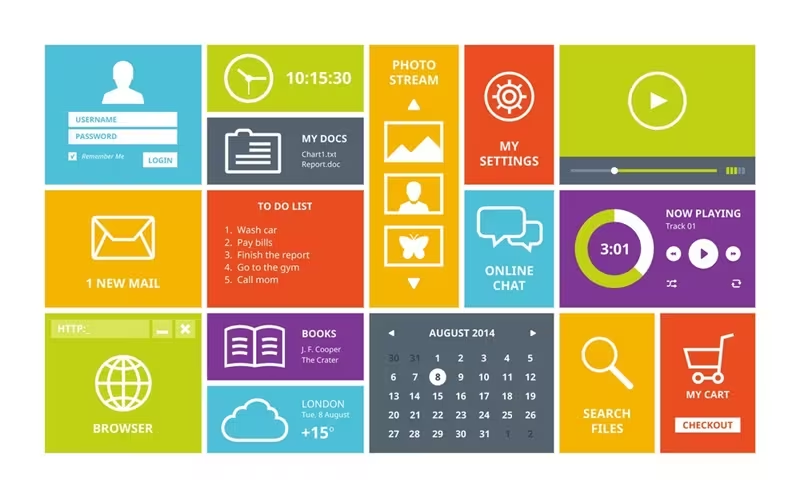
Modern GUIs share many common visual components:
- Windows displays standalone applications and documents.
- Icons represent apps, files, folders, devices, and actions using images and symbols.
- Menus contain lists of user commands and options.
- Pointers controlled by a mouse, touchpad, or touchscreen target and manipulate objects.
- Buttons initiate actions like opening files or confirming commands.
- Scrollbars navigate through documents and long lists.
- Text labels identify elements and provide information to the user.
Advanced GUI implementations also leverage features like dragging and dropping between windows, expanding menus, pop-ups, and visual notifications.

Benefits of Graphical User Interfaces
GUIs provide several key benefits over line-driven interfaces:
- Intuitive navigation – Graphical elements and spatial metaphors are easy to comprehend.
- User-friendliness – Reduces the need for syntax expertise and memorization.
- Visual feedback – Icons, pointers, and highlights provide context.
- Consistency – Standard GUI sets user expectations across applications.
- Flexibility – GUI components can be added and enhanced modularly.
- Accessibility – Mouse/pointer controls facilitate usage for a variety of users.
- Speed – Direct on-screen controls are faster than command languages.
- Adoption – GUI fueled an increase in mainstream computer users.
GUI Implementation
Implementing a GUI requires several key components:
- The display server generates a graphical output on the screen.
- The window manager organizes applications in an overlapping window environment.
- The widget toolkit contains common GUI controls like buttons and menus.
- The desktop environment sets the look and feel including icons, themes, and fonts.
- The event loop receives user inputs and triggers actions.
- Device drivers communicate with input and output hardware.
Modern GUIs leverage additional elements like transparency, 3D effects, animations, and mobile-friendly designs.
The GUI subsystem is usually layered above the core operating system.

Evolving GUI Trends
Some evolving trends shaping modern GUI design include:
- Touchscreen adaptation – Larger icons and controls optimized for fingers.
- Minimalism – Less visual clutter with more negative space.
- Responsive design – Adaptive GUI layouts for mobile and desktop.
- Conversational interfaces – Chatbots and voice navigation.
- Augmented reality – Overlaid graphics on real-world video.
- Intelligent assistants – Context-aware helpers and virtual agents.
- Greater personalization – Custom user settings and experiences.
- Flatter aesthetics – Simpler visual style vs. skeuomorphism.
- Seamless ecosystem integration – Leveraging cloud and cross-device capabilities.
Frequently Asked Questions (FAQ)
Ques 1. When was the first GUI introduced?
Ans. The first GUI was introduced in 1973 by Xerox PARC with the Alto computer.
Ques 2. What are some common elements of a GUI?
Ans. Common GUI elements include windows, icons, menus, pointers, buttons, scrollbars, and text labels.
Ques 3. How did GUIs enhance usability compared to old line-driven interfaces?
Ans. GUIs improved usability through intuitive visual navigation, user-friendliness, visual feedback, consistency, flexibility, accessibility, and increased speed.
Ques 4. What are the core components needed to implement a GUI?
Ans. Key GUI implementation components are a display server, window manager, widget toolkit, desktop environment, event loop, and device drivers.
Ques 5. What are some recent trends in GUI design?
Ans. Some recent GUI trends include optimization for touchscreens, minimalism, responsive design, conversational interfaces, augmented reality, intelligent assistants, greater personalization, and flatter aesthetics.